详解window.performance
为了得到脚本运行的精确耗时,需要一个高精度时间戳,传统的做法是使用Date对象的getTime方法,其不足之处在于:
- getTime方法及Date对象的其他方法只能精确到毫秒级别,无法得到更小的时间精度;
- getTime方法只能获取脚本运行过程中的时间进度,无法知道一些后台事件的时间进度,比如浏览器用了多少时间从服务器加载网页。
为了解决这两个不足之处,ES 5引入高精度时间戳——Performance API。Performance是浏览器对象,精度可以达到1毫秒的千分之一。即1秒的百万分之一,这不仅能衡量程序的细微差别,提高程序的运行速度,还可以获取后台事件的时间进度。
Performance API用于精确度量、控制、增强浏览器的性能表现,使测量网站性能达到前所未有的精度。目前,所有主要浏览器都已经支持performance对象,,包括Chrome 20+、Firefox 15+、IE 10+、Opera 15+。
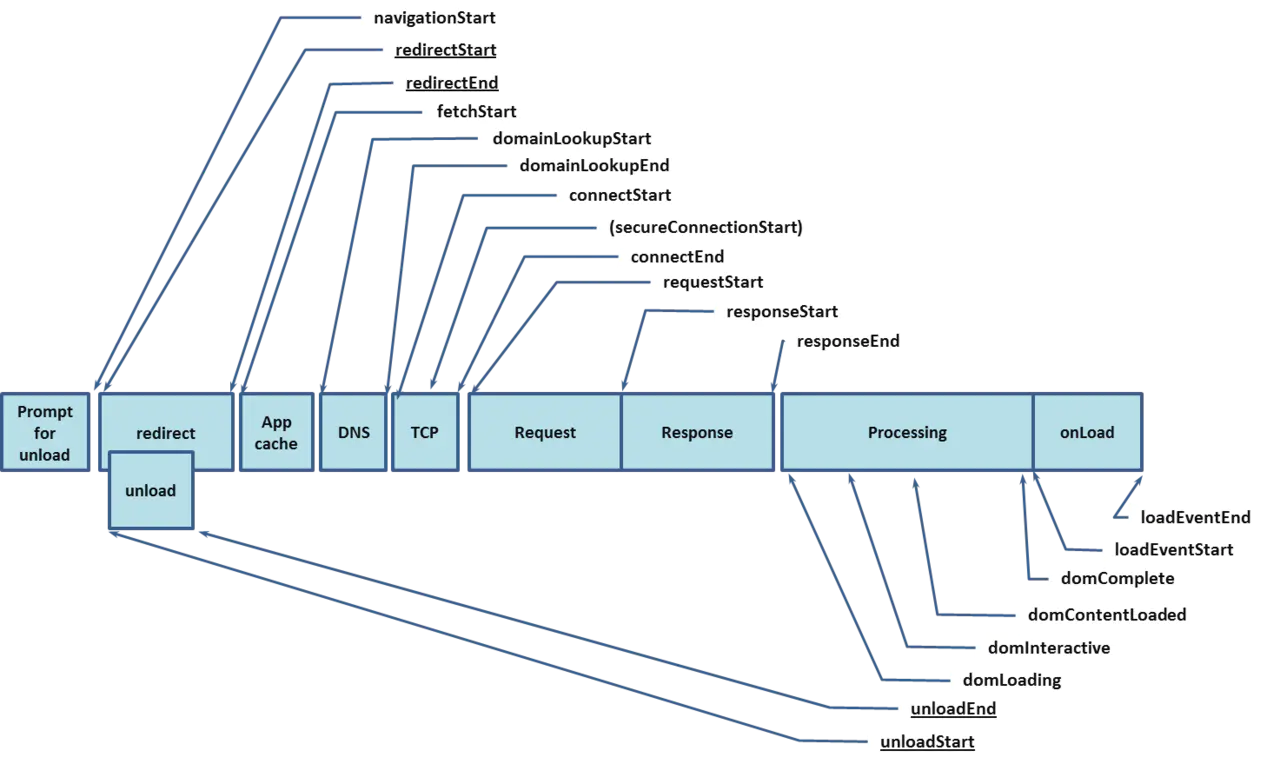
performance.timing对象的属性:
| 属性 | 含义 |
|---|---|
| navigationStart | 当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳。如果没有前一个网页,则等于fetchStart属性。 |
| unloadEventStart | 当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳。如果没有前一个网页,则等于fetchStart属性。 |
| unloadEventEnd | 如果前一个网页与当前网页属于同一个域名,则返回前一个网页unload事件的回调函数结束时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。 |
| redirectStart | 返回第一个HTTP跳转开始时的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。 |
| redirectEnd | 返回最后一个HTTP跳转结束时(即跳转回应的最后一个字节接受完成时)的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。 |
| fetchStart | 返回浏览器准备使用HTTP请求读取文档时的Unix毫秒时间戳。该事件在网页查询本地缓存之前发生。 |
| domainLookupStart | 返回域名查询开始时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。 |
| domainLookupEnd | 返回域名查询结束时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。 |
| connectStart | 返回HTTP请求开始向服务器发送时的Unix毫秒时间戳。如果使用持久连接(persistent connection),则返回值等同于fetchStart属性的值。 |
| connectEnd | 返回浏览器与服务器之间的连接建立时的Unix毫秒时间戳。如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束。 |
| secureConnectionStart | 返回浏览器与服务器开始安全链接的握手时的Unix毫秒时间戳。如果当前网页不要求安全连接,则返回0。 |
| requestStart | 返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的Unix毫秒时间戳。 |
| responseStart | 返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳。 |
| responseEnd | 返回浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳。 |
| domLoading | 返回当前网页DOM结构开始解析时(即Document.readyState属性变为loading、相应的readystatechange事件触发时)的Unix毫秒时间戳。 |
| domInteractive | 返回当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为interactive、相应的readystatechange事件触发时)的Unix毫秒时间戳。 |
| domContentLoadedEventStart | 返回当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的Unix毫秒时间戳。 |
| domContentLoadedEventEnd | 返回当前网页所有需要执行的脚本执行完成时的Unix毫秒时间戳。 |
| domComplete | 返回当前网页DOM结构生成时(即Document.readyState属性变为complete,以及相应的readystatechange事件发生时)的Unix毫秒时间戳。 |
| loadEventStart | 返回当前网页load事件的回调函数开始时的Unix毫秒时间戳。如果该事件还没有发生,返回0。 |
| loadEventEnd | 返回当前网页load事件的回调函数运行结束时的Unix毫秒时间戳。如果该事件还没有发生,返回0。 |

performance.now()
performance.now()方法返回当前网页从performance.timing.navigationStart到当前时间之间的微秒数,其精度可达100万分之一秒。
performance.now()近似等于Date.now(),但前者返回的是毫秒,后者返回的是微秒,后者的精度比前者高1000倍。
performance.mark()
performance.mark方法用于为相应的视点做标记。
performance.clearMarks方法用于清除标记,如果不加参数,则清除所有标记。
performance.getEntries()
浏览器获取网页时,会对网页中每一个对象,如js文件、css文件、图片文件等,发出一个HTTP请求。performance.getEntries方法以数组形式,返回这些请求的时间统计信息。
由于performance.getEntries()方法与浏览器处理网页的过程相关,所以只能在浏览器中使用。
performance.navigation对象
除时间信息,performance还可以提供用户行为信息,主要存放在performance.navigation对象上。
performance.navigation对象有两个属性:
-
performance.navigation.type 返回一个整数值,表示网页的加载来源,可能有以下4种
- 0: 网页通过点击链接、地址栏输入、表单提交、脚本操作等方式加载,相当于常数performance.navigation.TYPE_NAVIGATENEXT。
- 1: 网页通过重新加载按钮或location.reload()方法加载,相当于常数performance.navigation.TYPE_RELOAD。
- 2: 网页通过前进或后退按钮加载,相当于常数performance.navigation.TYPE_BACK_FORWARD。
- 255: 任何其他来源的加载,相当于常数performance.navigation.TYPE_UNDEFINED。
-
performance.navigation.redirectCount 该属性表示当前网页经过了多少次重定向跳转。